[AutoLayout] Hugging priority & Compression Priority
View 의 우선순위 설정인 Hugging priority, Compression Priority 를 알아보고자 한다.


content compression - 외부에서 누르려고 할때 버티는 힘
content hugging - 사이즈에 맞게 줄어드려는 힘
Hugging priority
- 우선순위가 높으면 크기 유지, 낮으면 크기 늘어난다.
Compression priority
- 우선순위가 높으면 크기 유지, 낮으면 크기 작아진다.
두 오브젝트 중 하나가 커져야하는 상황이면 Hugging priority 사용
두 오브젝트 중 하나가 작아져야하는 상황이면 Compression priority 사용
Hugging Priority 설정

TextField 와 Button 의 간격을 20으로 설정하면 어떤 오브젝트의 크기가 유지해야 하는지
알 수가 없어 hugging priority 를 변경하라는 경고가 생긴다.

Button 의 크기가 유지해야하므로 우선순위가 높은 Button 이 자신의 크기를 유지하고
우선순위가 더 낮은 TextField가 늘어나게 된다.
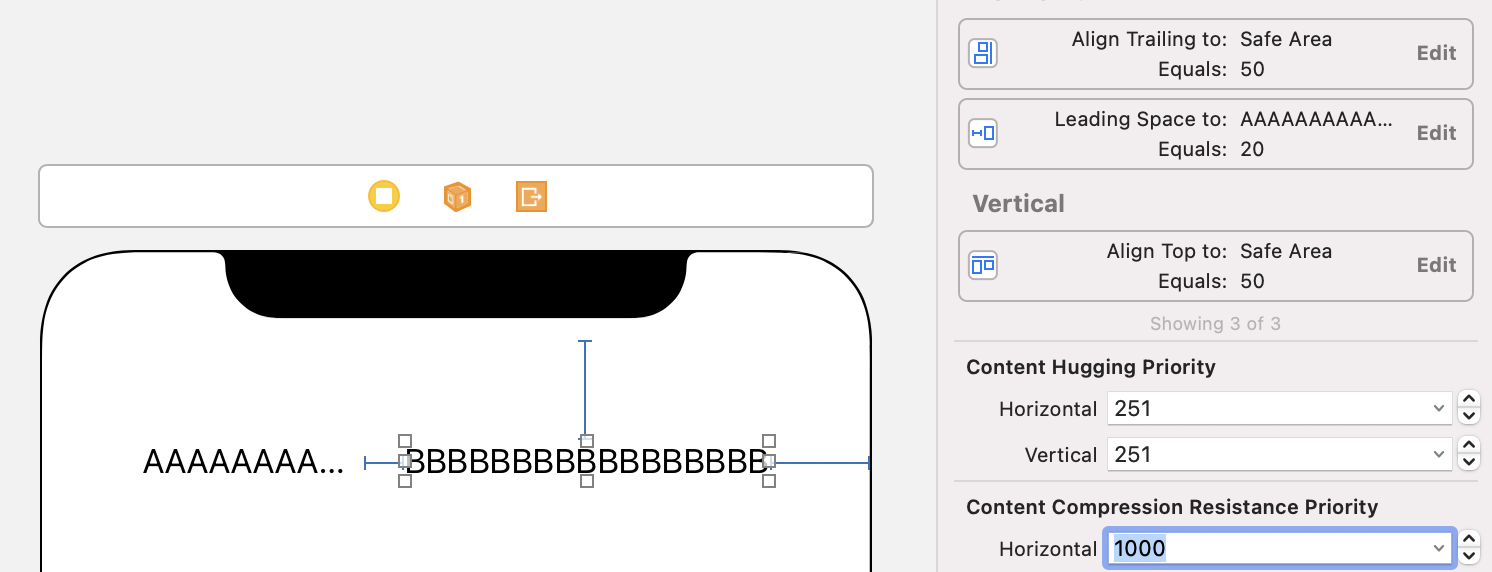
Content Priority 설정

두개의 Label의 간격을 20으로 설정하면 width 를 설정해주지 않는 상태에서 공간이 없어
Content priority 를 변경하라고 경고한다.

B의 Label 의 Compression priority 를 높여주면
우선순위가 더 높은 B의 Label 이 크기가 유지되고 A의 Label 의 크기는 줄어든다.
Referense
https://eunjin3786.tistory.com/43
https://ontheswift.tistory.com/21