티스토리 뷰
ios 개발하면서 기본적이지만 다소 까다로운 UIScrollView 에 대해 작성해보고자 한다.

UIScrollView

scrollview 를 생성하면 contentLayout 과 FrameLayout 이라는 요소가 존재하는데
- contentLayout = scrollview 안에 들어가는 모든 뷰들을 담고 있는 영역에 대한 layout
- FrameLayout = 실제로 scrollview 가 보여지게 되는 영역에 관한 layout
snapkit 과 storyboard 로 scrollview 를 만들어 보고자 한다.
StoryBoard 이용하기
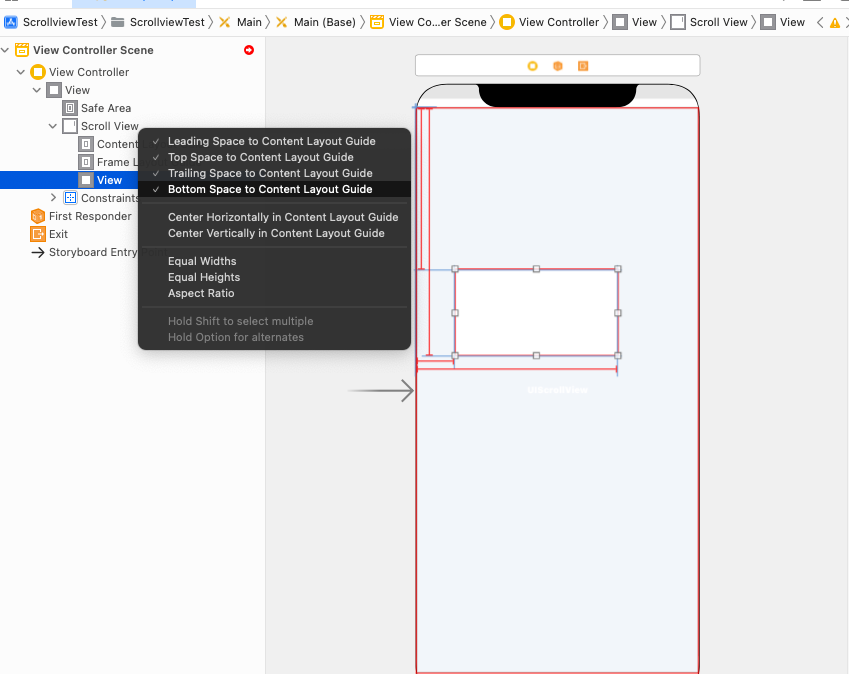
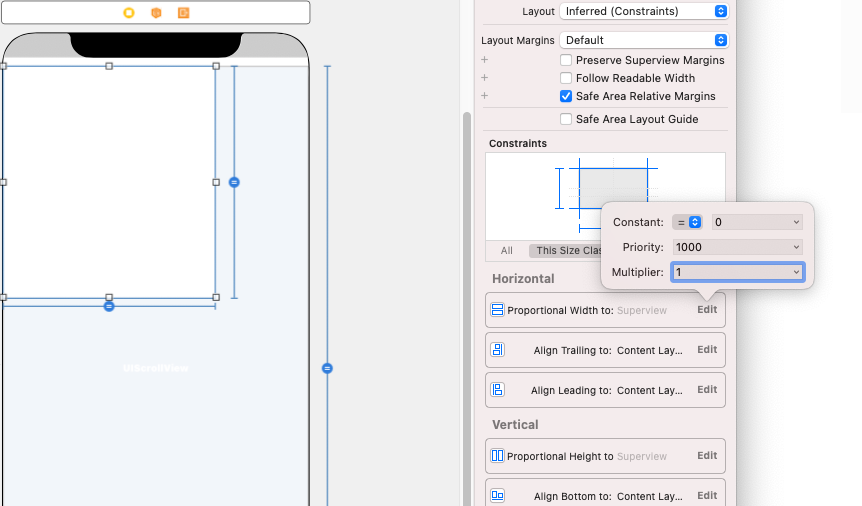
scrollview를 view 에 맞게 제약조건을 준다.

contentView 를 scrollview 에 올려놓고 content Layout에 동일하게 맞춰둔다.


contentView 를 scroll view 에 동일한 widths, heights 로 맞춰준다.


contentView 가 frame Layout 와 같은 높이가 되는 걸 방지하기 위해
contentView 와 scrollView 의 height priority 를 낮춰준다.

Snapkit 이용하기
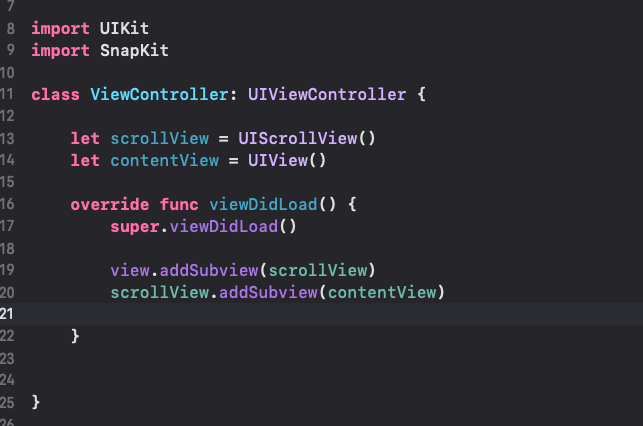
이번에는 코드로 UI를 구성하는데 도와주는 snapkit 을 이용하고자 한다.
우선 scrollview, contentview 세팅을 한다.

scrollview 를 뷰에 맞게 맞춰준다.

contentview 는 scrollview contentLayoutGuide와 맞추고
수직 스크롤을 적용하기 위해 scrollview 의 width 와 동일하게 맞추고 height 를 잡아준다.

Reference
https://corykim0829.github.io/ios/UIScrollView-with-storyboard/#
'IOS > UIKit' 카테고리의 다른 글
| iOS ViewController 생명주기 (0) | 2022.07.03 |
|---|---|
| [AutoLayout] Hugging priority & Compression Priority (0) | 2022.03.24 |
| CustomView (xib) 만들기 (0) | 2022.03.14 |
| UIStackView 기초 (0) | 2022.01.28 |
| collectionView cell 삭제 (0) | 2021.12.16 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- python
- MYSQL
- network
- flask
- 네트워크
- BigData
- nginx
- SWIFT
- 리눅스
- docker
- 로그
- 엘라스틱서치
- 도커
- ios
- spark
- SQL
- WEB
- pytest
- logstash
- ElasticSearch
- linux
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
